Websites & Webapplicaties
Wat is een Progressive Web App (PWA) en waarom heeft jouw organisatie er een nodig?
Jacco van den Berg
October 7, 2024

Progressive Web App (PWA)
In de snel veranderende digitale wereld hebben profit- en non-profitorganisaties meer nodig dan alleen een website. Met toenemende verwachtingen op het gebied van prestaties, toegankelijkheid en gebruikerservaring, kiezen steeds meer hedendaagse organisaties voor Progressive Web Apps (PWA’s) om een ervaring te bieden die aanvoelt als een native app, offline werkt en sneller laadt dan traditionele websites.
Heb je de term PWA wel eens gehoord, maar weet je niet precies wat het inhoudt of waarom het belangrijk is voor jouw bedrijf? In dit artikel geef ik duiding en ga dieper in op wat een Progressive Web App is, wat de belangrijkste kenmerken zijn en, vooral, waarom jouw organisatie er voordeel mee haalt.
Wat is een Progressive Web App (PWA)?
Een Progressive Web App (PWA) is een type applicatiesoftware die via het web wordt geleverd en wordt gebouwd met standaard webtechnologieën zoals HTML, CSS en JavaScript. Wat PWA’s uniek maakt, is hun vermogen om een naadloze, app-achtige ervaring te bieden op elk apparaat, direct via de browser, zonder dat je naar een app store hoeft te gaan.
Stel je voor dat je het gemak van een website combineert met de rijke, interactieve ervaring van een native app. Dat is precies wat een PWA doet: het biedt het beste van beide werelden. PWA’s zien eruit en functioneren als traditionele mobiele apps, maar ze draaien volledig in de webbrowser, waardoor ze toegankelijker en eenvoudiger te onderhouden zijn.
Belangrijkste kenmerken van een PWA
Om volledig te begrijpen waarom PWA’s de digitale wereld veranderen, is het essentieel om hun belangrijkste kenmerken te kennen:
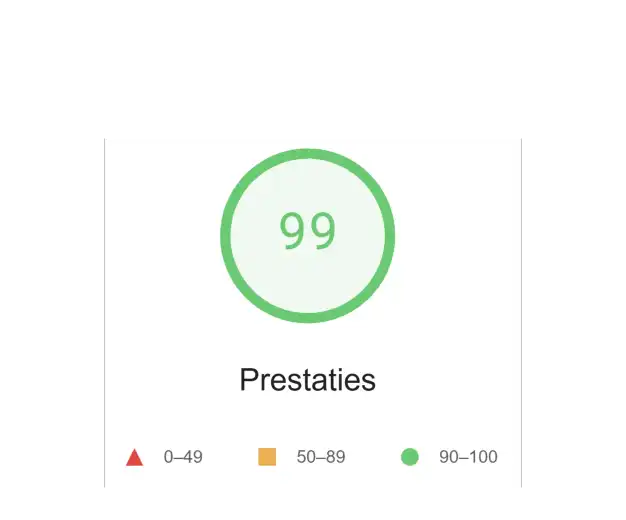
1. Snel en betrouwbaar
PWA’s zijn ontworpen om snel te laden, zelfs bij trage netwerken. Dankzij geavanceerde cachingmechanismen worden belangrijke elementen opgeslagen op het apparaat van de gebruiker, zodat de app direct laadt en soepel blijft werken. Dit betekent geen frustrerende vertragingen, zelfs niet wanneer de gebruiker offline is of een slechte internetverbinding heeft.
2. Offline functionaliteit
Een van de grootste voordelen van een PWA is de mogelijkheid om offline te werken. Door gebruik te maken van service workers (een script dat op de achtergrond van de browser draait), kunnen PWA’s essentiële onderdelen van de app cachen. Gebruikers kunnen content blijven bekijken of taken voltooien, zelfs als hun internetverbinding wegvalt. Dit verhoogt de klanttevredenheid en betrokkenheid.
3. Responsive Design
PWA’s zijn ontworpen met een responsief design, wat betekent dat ze zich automatisch aanpassen aan elk apparaat—of het nu een smartphone, tablet of desktop is. Dit elimineert de noodzaak voor aparte versies voor verschillende apparaten en zorgt ervoor dat jouw merk er op elk platform professioneel uitziet.


4. App-achtige interface
PWA’s bieden een volledig meeslepende, app-achtige ervaring. Ze kunnen, net als native apps, op het startscherm van een smartphone of tablet worden toegevoegd. De interface bootst die van traditionele mobiele apps na, met intuïtieve navigatie, vloeiende overgangen en een professionele uitstraling. Gebruikers zullen niet eens merken dat ze zich nog steeds in een browser bevinden.
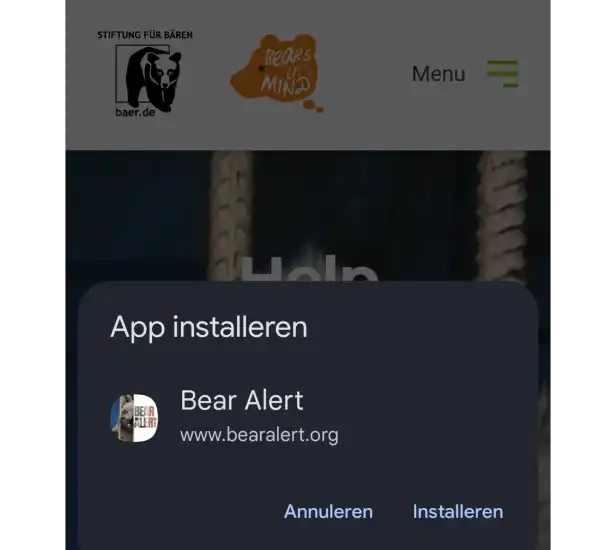
5. Geen App Store goedkeuring nodig
Een van de grootste obstakels bij native apps is dat ze moeten worden gepubliceerd in app stores zoals Google Play of de Apple App Store, die vaak strenge richtlijnen en goedkeuringsprocessen hebben. PWA’s omzeilen dit volledig. Ze worden rechtstreeks vanuit de browser ge�ïnstalleerd en in realtime bijgewerkt, zodat gebruikers altijd de nieuwste versie hebben zonder op goedkeuring te hoeven wachten.
6. SEO-vriendelijk
Omdat PWA’s eigenlijk gewoon websites zijn, worden ze net als andere webcontent geïndexeerd door zoekmachines. Dit betekent dat jouw PWA kan verschijnen in zoekresultaten, waardoor je dezelfde SEO-voordelen hebt als bij een traditionele website, in tegenstelling tot native apps die onzichtbaar zijn voor zoekmachines.

Waarom heeft jouw organisatie een Progressive Web App (PWA) nodig?
In de snel veranderende digitale wereld hebben bedrijven meer nodig dan alleen een website. Met toenemende verwachtingen op het gebied van prestaties, toegankelijkheid en gebruikerservaring, kiezen steeds meer moderne bedrijven voor Progressive Web Apps (PWA’s) om een ervaring te bieden die aanvoelt als een native app, offline werkt en sneller laadt dan traditionele websites.
Heb je de term PWA wel eens gehoord, maar weet je niet precies wat het inhoudt of waarom het belangrijk is voor jouw bedrijf? In dit artikel geven we duidelijkheid. We gaan dieper in op wat een Progressive Web App is, de belangrijkste kenmerken en, vooral, waarom jouw bedrijf er een nodig heeft.
Wat is een Progressive Web App (PWA)?
Een Progressive Web App (PWA) is een type applicatiesoftware die via het web wordt geleverd en wordt gebouwd met standaard webtechnologieën zoals HTML, CSS en JavaScript. Wat PWA’s uniek maakt, is hun vermogen om een naadloze, app-achtige ervaring te bieden op elk apparaat, direct via de browser, zonder dat je naar een app store hoeft te gaan.
Stel je voor dat je het gemak van een website combineert met de rijke, interactieve ervaring van een native app. Dat is precies wat een PWA doet: het biedt het beste van beide werelden. PWA’s zien eruit en functioneren als traditionele mobiele apps, maar ze draaien volledig in de webbrowser, waardoor ze toegankelijker en eenvoudiger te onderhouden zijn.
Belangrijkste Kenmerken van een PWA
Om volledig te begrijpen waarom PWA’s de digitale wereld veranderen, is het essentieel om hun belangrijkste kenmerken te kennen:
1. Snel en Betrouwbaar
PWA’s zijn ontworpen om snel te laden, zelfs bij trage netwerken. Dankzij geavanceerde cachingmechanismen worden belangrijke elementen opgeslagen op het apparaat van de gebruiker, zodat de app direct laadt en soepel blijft werken. Dit betekent geen frustrerende vertragingen, zelfs niet wanneer de gebruiker offline is of een slechte internetverbinding heeft.
2. Offline Functionaliteit
Een van de grootste voordelen van een PWA is de mogelijkheid om offline te werken. Door gebruik te maken van service workers (een script dat op de achtergrond van de browser draait), kunnen PWA’s essentiële onderdelen van de app cachen. Gebruikers kunnen content blijven bekijken of taken voltooien, zelfs als hun internetverbinding wegvalt. Dit verhoogt de klanttevredenheid en betrokkenheid.
3. Responsief Ontwerp
PWA’s zijn ontworpen met een responsief design, wat betekent dat ze zich automatisch aanpassen aan elk apparaat—of het nu een smartphone, tablet of desktop is. Dit elimineert de noodzaak voor aparte versies voor verschillende apparaten en zorgt ervoor dat jouw merk er op elk platform professioneel uitziet.
4. App-achtige Interface
PWA’s bieden een volledig meeslepende, app-achtige ervaring. Ze kunnen, net als native apps, op het startscherm van een smartphone of tablet worden toegevoegd. De interface bootst die van traditionele mobiele apps na, met intuïtieve navigatie, vloeiende overgangen en een professionele uitstraling. Gebruikers zullen niet eens merken dat ze zich nog steeds in een browser bevinden.
5. Geen App Store goedkeuring Nodig
Een van de grootste obstakels bij native apps is dat ze moeten worden gepubliceerd in app stores zoals Google Play of de Apple App Store, die vaak strenge richtlijnen en goedkeuringsprocessen hebben. PWA’s omzeilen dit volledig. Ze worden rechtstreeks vanuit de browser geïnstalleerd en in realtime bijgewerkt, zodat gebruikers altijd de nieuwste versie hebben zonder op goedkeuring te hoeven wachten.
6. SEO-vriendelijk
Omdat PWA’s eigenlijk gewoon websites zijn, worden ze net als andere webcontent geïndexeerd door zoekmachines. Dit betekent dat jouw PWA kan verschijnen in zoekresultaten, waardoor je dezelfde SEO-voordelen hebt als bij een traditionele website, in tegenstelling tot native apps die onzichtbaar zijn voor zoekmachines.
Waarom Heeft Jouw Bedrijf een Progressive Web App Nodig?
Nu je begrijpt wat PWA’s zijn en wat ze kunnen doen, laten we eens kijken waarom deze technologie essentieel is voor jouw bedrijf in 2024 en daarna.
1. Bereik een breder publiek
De opkomst van het gebruik van mobiele apparaten is onmiskenbaar—meer dan 50% van het wereldwijde internetverkeer komt van mobiele apparaten. Native mobiele apps vereisen echter dat gebruikers ze downloaden uit app stores, wat vaak een barrière vormt. Veel potentiële klanten nemen niet de moeite om een app te downloaden waar ze niet zeker van zijn. PWA’s halen deze barrière weg door direct een app-achtige ervaring te bieden vanaf het moment dat een gebruiker jouw website bezoekt. Dit verhoogt de toegankelijkheid en verlaagt de drempel, waardoor meer gebruikers met jouw bedrijf kunnen omgaan.
2. Verbeterde gebruikerservaring
Gebruikerservaring is cruciaal voor het succes van een bedrijf online. Een trage, logge website kan gebruikers binnen enkele seconden wegjagen. PWA’s lossen dit probleem op door een ervaring te bieden die niet alleen snel is, maar ook interactief en soepel verloopt. De offline functionaliteit alleen al is een gamechanger—stel je voor dat jouw klanten jouw producten, diensten of content kunnen blijven bekijken, zelfs als ze hun verbinding verliezen. In sectoren zoals e-commerce of reizen kan dit het aantal verlaten winkelwagentjes aanzienlijk verminderen en conversies verhogen.
3. Kostenefficiënte oplossing
Het bouwen van een native app voor zowel iOS als Android kan duur zijn. Niet alleen moet je aparte versies ontwikkelen voor elk platform, maar je moet ze ook regelmatig onderhouden en updaten. Een PWA is één codebase die op alle apparaten en platforms werkt, waardoor ontwikkelings- en onderhoudskosten aanzienlijk worden verlaagd. Bovendien hoef je geen app store-kosten te betalen of goedkeuringsprocessen te doorlopen.

4. Snellere laadtijden
Snelheid is cruciaal als het gaat om het behouden van gebruikers. Uit onderzoek blijkt dat zelfs een vertraging van één seconde in laadtijd kan leiden tot een afname van 7% in conversies. PWA’s zijn gebouwd voor snelheid en laden vaak direct dankzij caching en andere optimalisatietechnieken. Snellere laadtijden zorgen voor een betere gebruikersbetrokkenheid, lagere bouncepercentages en uiteindelijk hogere conversiepercentages.
5. Verbeter SEO en vindbaarheid
In tegenstelling tot native apps, die beperkt zijn tot app stores, zijn PWA’s vindbaar door zoekmachines. Dit betekent dat ze dezelfde SEO-voordelen bieden als traditionele websites, waardoor jouw content en diensten kunnen verschijnen in organische zoekresultaten. Omdat zoekmachines steeds meer prioriteit geven aan snelle, mobielvriendelijke ervaringen, zijn PWA’s goed gepositioneerd om jouw bedrijf te helpen hoger in de zoekresultaten te komen.
6. Verhoog betrokkenheid en conversies
PWA’s moedigen gebruikers aan om vaker met jouw bedrijf te communiceren. Dankzij pushmeldingen—een functie die normaal is voorbehouden aan native apps—kun je gerichte updates rechtstreeks naar de apparaten van gebruikers sturen, zelfs wanneer ze de app niet actief gebruiken. Dit kan herhaalde bezoeken stimuleren, speciale aanbiedingen promoten of klanten opnieuw betrekken die een tijdje niet actief zijn geweest.
7. Behoud je voorsprong
In een steeds competitievere digitale wereld kan het adopteren van een PWA jouw bedrijf een voorsprong geven. Veel bedrijven vertrouwen nog steeds op traditionele websites of apps met hoge toegangsdrempels, waardoor jij de kans hebt om op te vallen met een snellere, meer toegankelijke en naadloze digitale ervaring. Door klanten de best mogelijke manier te bieden om met jouw merk om te gaan, positioneer je jouw bedrijf als een vooruitstrevende, klantgerichte leider in jouw sector.
Conclusie: Het is tijd voor een PWA
De digitale wereld evolueert voortdurend, en bedrijven die niet mee evolueren, riskeren achter te blijven. Progressive Web Apps bieden een kosteneffectieve, hoog presterende oplossing die de kloof overbrugt tussen websites en native apps. Of je nu de gebruikerservaring wilt verbeteren, betrokkenheid wilt verhogen of je digitale aanwezigheid wilt optimaliseren, een PWA kan de gamechanger zijn die jouw bedrijf nodig heeft.
Naarmate de technologie zich blijft ontwikkelen, groeien ook de kansen die het biedt. Bij Bureau Berg specialiseren we ons in het creëren van baanbrekende digitale oplossingen zoals PWA’s die aansluiten bij jouw bedrijfsdoelen en jouw online aanwezigheid versterken.
Als je klaar bent om jouw digitale ervaring naar een hoger niveau te tillen, neem dan vandaag nog contact met mij op.