Responsive website
Waarom een responsive website laten maken?
In 2018 werd 52,2% van alle website-traffic wereldwijd gegenereerd door smartphones. (bron)
De noodzaak om je website geschikt te maken voor mobiele telefoons, is daarmee meteen duidelijk.
Ook Google zag dat in en heeft per 26 maart 2018 haar 'Mobile-first Indexing' geintroduceerd. Dat betekent dat Google de mobiele versie van je website (of je responsive website) ziet als startpunt voor wat Google in haar index opneemt.
Het is dus ook voor de zoekmachineoptimalisatie (SEO) van groot belang dat je website goed bereikbaar én goed bruikbaar is voor smartphones.

Website voor smartphones
Nu kun je een aparte website bouwen voor smartphones die loststaat van je website voor desktop browsers.
Prima mogelijk, maar het zorgt er wel voor dat je twee versies moet onderhouden. En dat betekent dus nog méér werk aan je online marketing. Tijd die je vermoedelijk liever ergens anders aan wilt besteden.
Bovendien loop je het gevaar dat zoekmachines zoals Google, die tweede versie van je website zien als 'duplicate content'. Dit omdat de content vrijwel overeen zal komen met de content die op de desktop-versie van je website staat. En daar houdt Google niet van omdat het erop lijkt dat je content geen waarde toevoegt. Die content staat nu eenmaal al op je huidige website.
Responsive webdesign
Gelukkig los je al die problemen met responsive webdesign op.
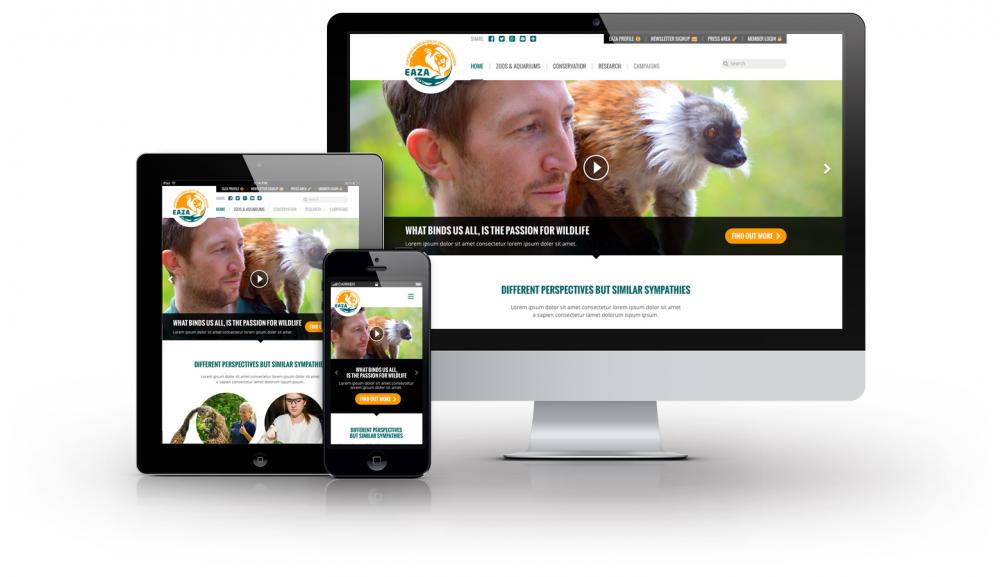
Een responsive website bestaat uit één versie die zich aanpast aan de browser en schermgrootte van het apparaat dat de responsive website bezoekt. Je herkent een responsive website snel als je je desktop-browser kleiner maakt of natuurlijk door de website zowel op desktop als met je smartphone te bezoeken.
Is het webdesign responsive opgezet, dan zul je zien dat deze zich aanpast aan het kleinere formaat van je browser. Ook zie je dat het navigatiemenu zich aanpast aan de kleinere schermgrootte, bijv. door het tonen van een 'hamburger-icoon' die het menu laat zien na erop te klikken.
Je website responsive maken
Vaak wordt gevraagd of de huidige desktop website responsive kan worden gemaakt.
Helaas is dat niet mogelijk. Er zal een nieuwe website moeten worden ontwikkeld omdat de code van de desktop-website niet kan worden omgezet naar een responsive website.
Maar... dat biedt echter ook meteen kansen!
Strategie responsive webdesign
Want als je dan toch een nieuwe, responsive website moet laten maken, kun je de learnings van je huidige website gebruiken om meteen een doordachte strategie op te zetten. Bij zo'n strategie beantwoord je vragen als:
- Wat zijn de doelstellingen die je met je responsive website wilt halen?
- Wat zijn de doelgroepen die je met je responsive website wilt bereiken?
- Hoe ziet de 'customer journey' van jouw doelgroep eruit?
- Welke content vinden je bezoekers het meest interessant? (Onderzoek het gedrag in Analytics en je Likes..)
- Welke content vinden je bezoekers het minst interessant? (Bekijk je 'Bounce' en 'Time on page' in Analytics)
- Welke pagina's generen de beste conversie? (Bekijk je doelen in Analytics)
Zo vergroot je de kans aanzienlijk dat het rendement op je investering in een nieuwe, responsive website, een stuk hoger wordt. Zoals meer bezoekers, een hogere retentie, betere betrokkenheid (likes & shares, langere tijd op de website) en meer winst!
Bureau Berg kan je trouwens erg goed helpen bij het opzetten van de strategie van je nieuwe, responsive website. Geïntereseerd? Stuur dan een mailtje naar Jacco van den Berg, creatief strateeg van Bureau Berg. Of bel even met Jacco op 020-4275097.
Zélf doen, Wordpress of maatwerk?
Een nieuwe, responsive website kun je op verschillende manieren realiseren:
- Je doet het allemaal zelf
Je bepaalt zélf je strategie en maakt daarna je responsive website zelf, bijv. met een online tool als Wixx.
- Je huurt een goedkoop internetbureau of freelancer in
Je bepaalt zélf je strategie en vraagt je freelancer om een bestaand theme te gebruiken, zoals een WordPress-theme. Hierdoor komt je website er vrijwel hetzelfde uit te zien als alle andere responsive websites die hetzelfde theme gebruiken. Bovendien is WordPress niet zo gebruiksvriendelijk.
- Je huurt een internetbureau in dat maatwerkwebsites levert
Je bepaalt samen je strategie en je maakt zo de juiste keuzes zodat je nieuwe, responsive website daadwerkelijk wat oplevert. Een designer ontwerpt een uniek design voor je website dat goed aansluit op je merk en je doelgroep en dat zorgt voor een fraaie conversie. En een gebruiksvriendelijk CMS zorgt ervoor dat jij je website eenvoudig zelf kunt onderhouden, zonder poespas.
Liever meer rendement door maatwerk?
Dan is Bureau Berg een fraaie keuze waar je je nieuwe responsive website kunt laten maken.
Bureau Berg heeft meer dan 22 jaar ervaring dus met de ervaring zit het wel snor. Maak nu een vrijblijvende afspraak om jouw merk en doelgroep te bespreken zodat we een offerte op maat kunnen maken o.b.v. een vaste prijs!
Geïnteresseerd? Stuur dan een mailtje naar Jacco van den Berg, creatief strateeg van Bureau Berg. Of bel even met Jacco op 020-4275097.

Betaalbare responsive maatwerkwebsites
Wist je trouwens dat Bureau Berg ook betaalbare responsive maatwerkwebsites maakt?
Met betaalbare maatwerkwebsites komt Bureau Berg tegemoet aan de wens van veel ondernemers die door willen groeien met hun merk maar niet over voldoende budget beschikken om volledig maatwerk te kunnen betalen.
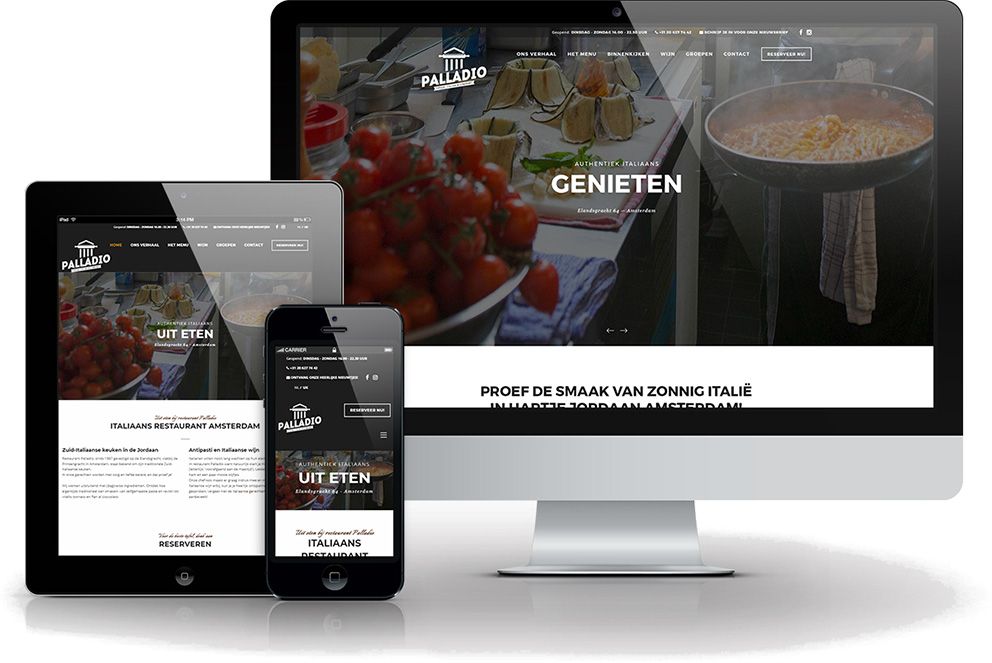
Zo was ook Restaurant Palladio in de Amsterdamse Jordaan niet tevreden over hun Wordpress-website. De uitstraling sloot niet aan op het niveau waarop de chefs koken. De website maakte een fletse indruk en ook de tekst sprak niet aan. Bovendien was Palladio niet tevreden over Wordpress en wilden ze graag gebruiksvriendelijker hun content kunnen onderhouden.
En dus gingen we aan de slag! We keken naar de concurrentie en hoe zij zich positioneren. Toen onderzochten we waarmee Palladio zich kan onderscheiden. En we gebruikten storytelling, waarmee we het verhaal van het restaurant vertellen. De tekst optimaliseerden we voor zoekmachines om zo beter te scoren op belangrijke keywords in de zoekresultaten (SERP).
En dat alles, resulteerde in een nieuwe maatwerk website waarmee restaurant Palladio nu wél de juiste klanten trekt. Bekijk de live responsive website en reserveer meteen een tafeltje! ;)
Laatst aangepast: 05-01-2019 | Jacco van den Berg | Creative Strategist / Digital producer - Bureau Berg
News Nibbits is een onregelmatig verschijnende, digitale nieuwsbrief. Uiteraard verkopen wij je e-mailadres niet door.

CONTENT MANAGEMENT SYSTEM VOOR JE WEBSITE?
LEES VERDER
HOE ZET JE EEN SUCCESVOLLE NON-PROFIT WEBSITE OP?
LEES VERDER
BETAALBARE MAATWERKWEBSITES!
LEES VERDERIn onze privacy- & cookieverklaring lees je hoe we respectvol omgaan met je e-mailadres.
BUREAU BERG
Westerdoksdijk 711-C
1013 BX AMSTERDAM
THE NETHERLANDS

E: info@bureauberg.nl
T: +31(0)20-4275097
KvK: 34.22.11.71, Amsterdam
BTW: NL1706.60.886.B01
Vul onderstaand formulier in met de gewenste datum en tijdstip, dan bellen wij je z.s.m. terug of bel zelf even met 020-4275097.

Bedankt voor je commentaar! We gaan je commentaar z.s.m. lezen.